
![]() Insights
Insights
Image optimization is critical to a high-speed and high-ranking website. Uploading images with the optimal size, resolution, format, filename, and compression all contribute to improving your site’s speed and readability. Image SEO was vital for any website long before Google announced its recent Core Web Vitals algorithm update.
Images can occupy over 50% of all website requests if the website is image-oriented. Therefore, considering image size and attributes prior to uploading will benefit your site’s speed and SERP rankings.
All images should have:
Uploading an image with a higher resolution than the space it will be displayed forces websites to rescale files. Scaling an image to a lower resolution takes time and slows the site’s loading speed. For example, if you require a thumbnail image that usually has a height and width of 200x200px, uploading a 3000x3000px image will put significant strain on the site.
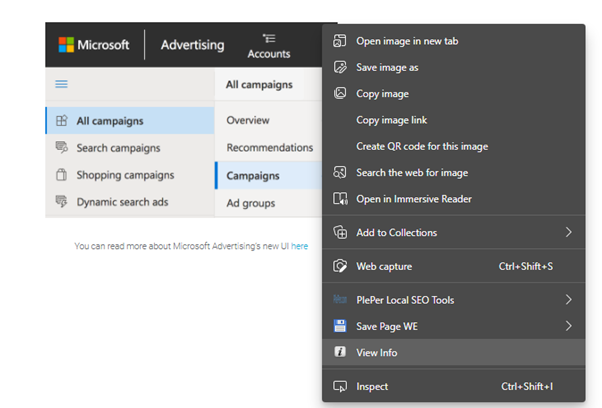
This Chrome extension is a valuable tool for checking image resolutions. After identifying the exact resolution, you can resize the image accordingly and optimize site speeds.
Right-click on the desired image and select view image info:

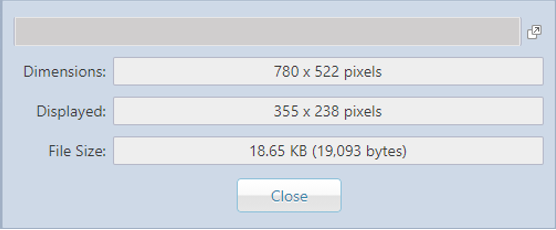
You will then see a popup box displaying the image’s resolution:

This reveals the displayed resolution at 355×238 pixels, but the uploaded image is 780×522 pixels. The solution for this is to resize the image and upload it again with the correct resolution. Image resizing is possible with any free image editor for Windows and Mac.
If you cannot install any software on your computer, you can use an online image editor such as Photopea.
Where possible, images should have the lowest available size. Ideally, most images should be around 100 KB, although some significant header or slider images require larger sizes to maintain clarity. Compressing files that occupy larger site space can lead to blurred images.
Image size is important for search engines, site speed, and users with limited data plans or weaker 3G connections. Large images will slow loading times and consume mobile data, creating a negative customer experience.
There are many image formats featured across the web, the two most popular being:
JPEG should be used for all non-transparent images because it has a stronger compression than PNG. Converting formats is also possible with Photopea, although PNG to JPG and JPG to PNG are valuable sites for faster bulk compressions.
If you use Photoshop or a similar tool, you will see an option for image quality when saving an image. You can lower this field to 80% to improve site speeds, as 100% is not always required.
You will also see an option to save images for web or print. The difference is that PPI (pixel per inch) will be much higher (around 300 PPI) if the image is exported for print. For the web, the PPI is much lower.
Bulk compression is possible with the below sites:
These tools use a lossless compression level, so their image algorithm attempts to remove unused parts of images that can’t be seen on the web.
For example, if an image has 50 shades of white, it will be reduced to approximately 10 shades to save space in size. Percentage compression levels will vary on the type of image, so it’s essential only to compress once to avoid image artifacts.
Image filenames are not connected with website speed, although they significantly impact SEO. Search engines struggle to recognize image content when using vague titles like “image123.jpg”.
Optimal filenames are short, descriptive, and easy to understand for both humans and search engines. For example, Core-Web-Vitals-LCP-Search-Laboratory.jpg would be a perfect example if the image shows the Core Web Vitals LCP score for the Search Laboratory website.
Image filenames are particularly important for e-commerce, image-oriented websites, like fashion brands. For example:
brandname-blue-floral-print-twist-front-midi-dress.jpg
This description says enough about the product without needing to open the file, boosting its SEO while still appearing in Google’s image and shopping searches.
ALT text was initially invented for visually impaired web browsers using screen readers, so the reader could ascertain what the image was displaying. Although search engines claim to use AI to identify image content, ALT text contributes significantly.
ALT text is very useful for any image-oriented website. Clear ALT text can boost products’ visibility in Google’s image and shopping SERPS, especially in e-commerce.
Adding ALT text to any website is often located in the media section of content management systems. However, to add the source code manually, place the text next to the ‘img src’ tag, for example: <img src=cat.jpg alt=”image of a cat”>.
Image SEO is a fast and efficient way to boost site speeds, improve SERP rankings, and create a more positive, user-friendly experience across your website. Subtle changes to files and the way they are uploaded allow search engines to better understand content and help place your site in front of the right readers.
Looking to boost your performance with technical SEO?Contact us

![]() Insights
Insights

![]() Insights
Insights

![]() Insights
Insights