Despite being over a year old Twitter cards are still an opportunity being missed for brands and bloggers alike. In this post I’ll go through the various options there are for Twitter cards and show how they can be implemented.
The easiest way to ensure your pages are using the right mark-up for Twitter Cards is to use Twitter’s Card Validator tool.
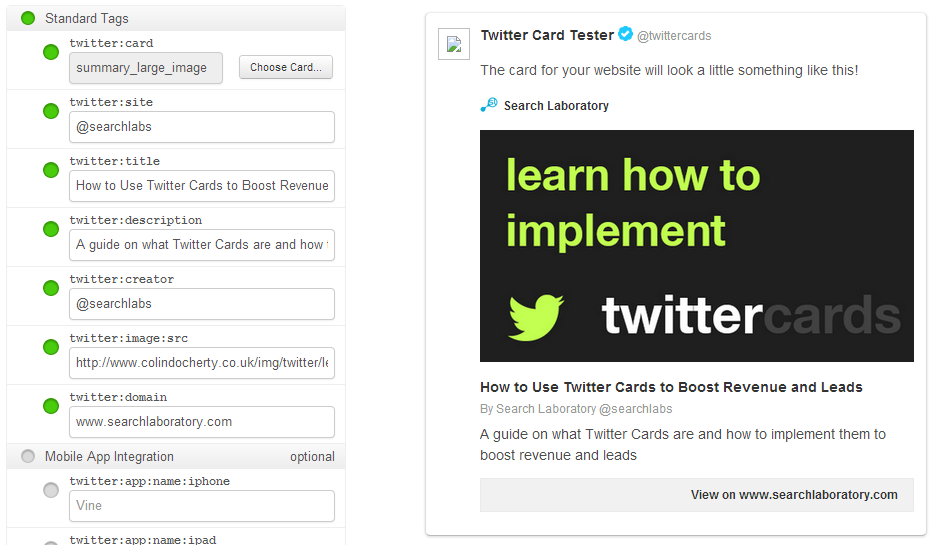
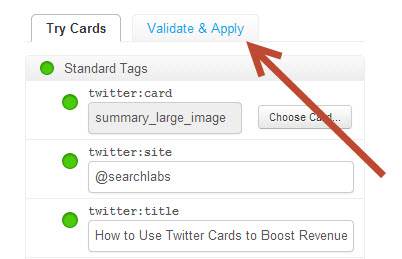
Simply select which card type you want to use and Twitter will then populate the relevant fields you need to fill in to create the correct HTML code. The nice thing about this tool is that not only does it generate the required code for your web pages, it will also generate a preview of what the tweet will look like when your marked up page is tweeted.

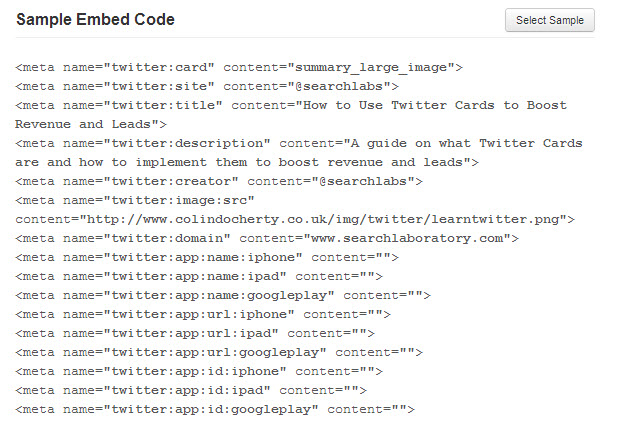
If you’ve filled in all the fields correctly, all you need to do is copy the Sample Embed Code and paste it into the HTML <head> section of the page you want to enable for Twitter Cards:

Once the Twitter Card META data is included in your live web page, you need to have your domain approved to use that particular Twitter Card type. This is in order to ensure the content being displayed in the Twitter Card is not offensive or illegal.
If for example, you wanted to use the Summary Card type for some pages of your site and the Player Card type for others, you would have to have apply twice for approval, once for the Summary Card type and then a second time for the Player Card.
You only have to apply for approval once for each card type. Once your site is approved for a particular card type, you are free to use that card type on any page for the approved domain without needing further approval.
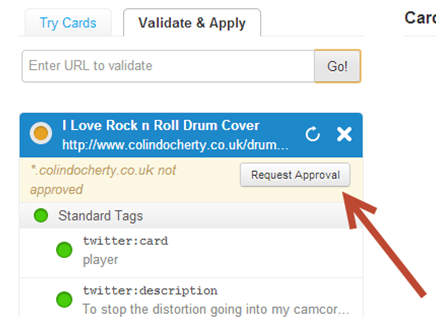
To request approval, click on the ‘Validate & Apply’ tab that is located on the same page you have just used to generate the Twitter Card code:

Paste the URL of the live page that contains the META data, hit “Go!” and then “Request Approval”.
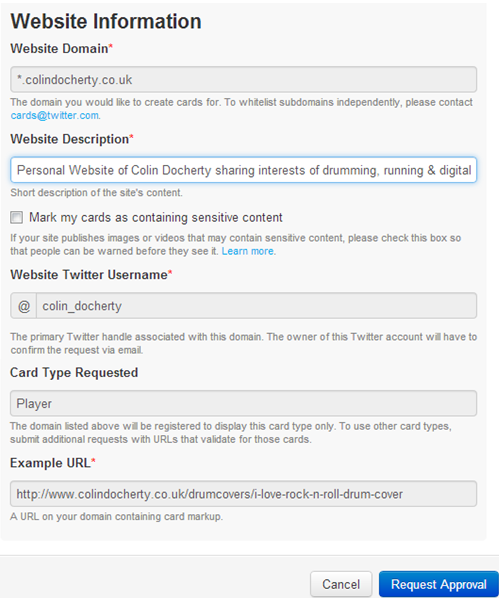
You will be prompted to fill in some basic information about the domain you are requesting Twitter Card approval for.

Once approval has been requested, a message is displayed informing you to expect a few weeks before approval is granted. However, from experience, this is normally just a few minutes (except for the Player Card type that is subject to a few days as more checks are made for video content).
Within a few minutes, you should receive an email to the address your Twitter account is linked to confirming that you have been approved for the Twitter Card type you have applied for. You can now use that particular card type for any page of your site without needing to apply for approval again.

What do the other Twitter Card types look like?
Each Twitter Card type allows you to display content in a different way depending on your needs. I have given an example of how each card type looks in a Twitter Feed. I have also included the HTML code you need to use to create the tweet. Any Twitter Meta tag in red is mandatory for this card type.
Summary Card
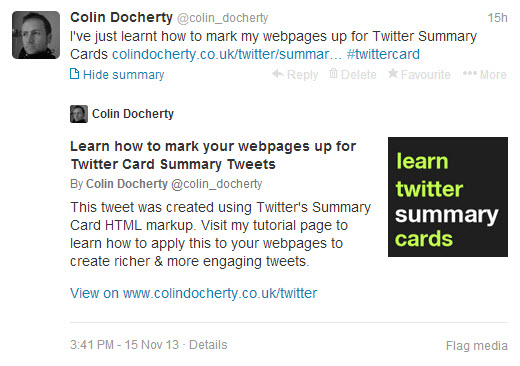
The Summary card enables a tweet to contain a title, description and thumbnail image about the page being tweeted. The title and description should use no more than and 70 and 200 characters respectively. The image you use does not have to be used on the actual linked to page but has to be a minimum of 120px x 120px and no bigger than 1mb in file size.
More information on Twitters Summary Card can be found here.

HTML Code
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@colin_docherty”>
<meta name=”twitter:title” content=”Learn how to mark your webpages up for Twitter Card Summary Tweets”>
<meta name=”twitter:description” content=”This tweet was created using Twitter’s Summary Card HTML markup. Visit my tutorial page to learn how to apply this to your webpages to create richer & more engaging tweets.”>
<meta name=”twitter:creator” content=”@colin_docherty”>
<meta name=”twitter:image” content=”http://www.colindocherty.co.uk/img/twitter/summary.png”>
<meta name=”twitter:domain” content=”www.colindocherty.co.uk/twitter”>
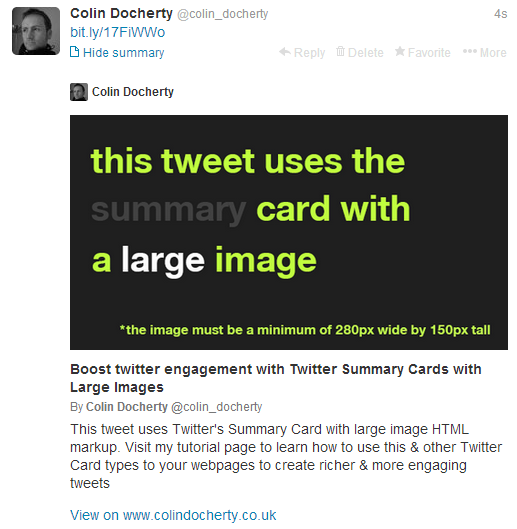
Summary Card with Large Image
The large image summary card is essentially the same as the standard summary card except that it allows for a much larger image. The image needs to be a minimum of 280px by 150px and less than 1mb in file size.
More information on Twitters Large Image Summary Card can be found here.

HTML Code
<meta name=”twitter:card” content=”summary_large_image”>
<meta name=”twitter:image” content=”http://www.colindocherty.co.uk/img/twitter/largesummarycardtweet.png”>
<meta name=”twitter:domain” content=”www.colindocherty.co.uk”>
<meta name=”twitter:site” content=”@colin_docherty”>
<meta name=”twitter:creator” content=”@colin_docherty”>
<meta name=”twitter:description” content=”This tweet uses Twitter’s Summary Card with large image HTML markup. Visit my tutorial page to learn how to use this & other Twitter Card types to your webpages to create richer & more engaging tweets”>
<meta name=”twitter:title” content=”Boost twitter engagement with Twitter Summary Cards with Large Images”>
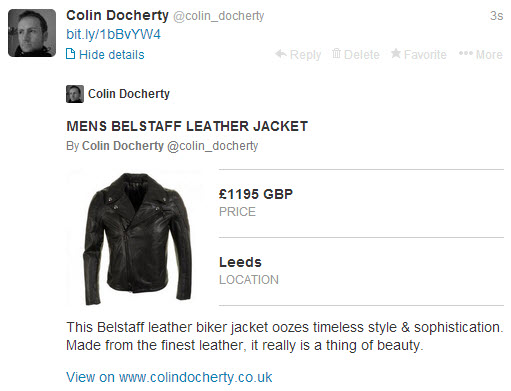
Product Card
Product cards are perfect for e-commerce sites as well as anyone who might want to sell something privately and use Twitter to give details of the product on sale. In addition to a title, description and picture, you also have two customisable fields for information of your choosing. In the below example I have customised mine for price and location. The image must be a minimum of 160px by 160px.
More information on Twitters Product Card can be found here.

HTML Code
<meta name=”twitter:card” content=”product”>
<meta name=”twitter:site” content=”@colin_docherty”>
<meta name=”twitter:creator” content=”@colin_docherty”>
<meta name=”twitter:title” content=”MENS BELSTAFF LEATHER JACKET”>
<meta name=”twitter:description” content=”This Belstaff leather biker jacket oozes timeless style & sophistication. Made from the finest leather, it really is a thing of beauty.”>
<meta name=”twitter:image:src” content=”http://www.colindocherty.co.uk/img/twitter/belstaff.jpg”>
<meta name=”twitter:data1″ content=”£1195 GBP”>
<meta name=”twitter:label1″ content=”PRICE”>
<meta name=”twitter:data2″ content=”Leeds”>
<meta name=”twitter:label2″ content=”LOCATION”>
<meta name=”twitter:domain” content=”www.colindocherty.co.uk”>
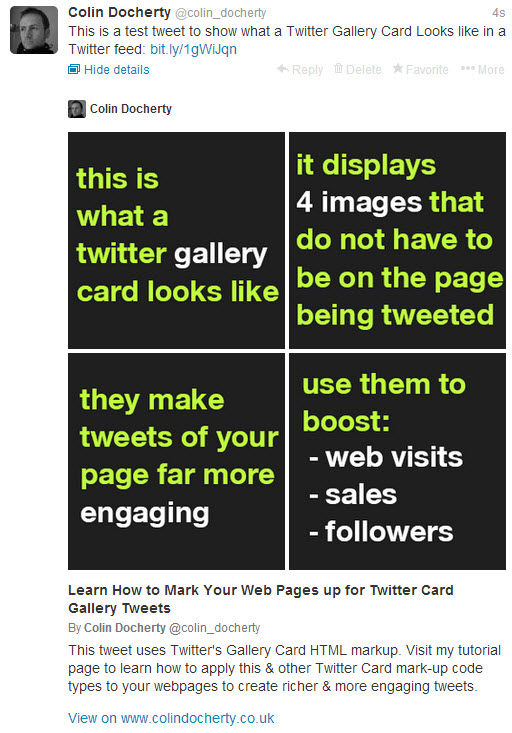
Gallery Card
The Gallery card displays four large images as shown below on a desktop and mobile Twitter feed and as a row of four images on a tablet. This card type would be particularly effective for travel companies where exotic holiday destinations could be displayed for e-commerce fashion sites where a look could be assembled using the four images. Again, the actual images do not have to be included on the linked page.
More information on Twitters Gallery Card can be found here.

HTML Code
<meta name=”twitter:card” content=”gallery”>
<meta name=”twitter:description” content=”This tweet uses Twitter’s Gallery Card HTML markup. Visit my tutorial page to learn how to apply this & other Twitter Card mark-up code types to your webpages to create richer & more engaging tweets.”>
<meta name=”twitter:domain” content=”www.colindocherty.co.uk”>
<meta name=”twitter:site” content=”@colin_docherty”>
<meta name=”twitter:creator” content=”@colin_docherty”>
<meta name=”twitter:image1:src” content=””http://www.colindocherty.co.uk/img/twitter/twitter_gallery_card_example_1.png”>
<meta name=”twitter:image0:src” content=””http://www.colindocherty.co.uk/img/twitter/twitter_gallery_card_example_2.png”>
<meta name=”twitter:image3:src” content=””http://www.colindocherty.co.uk/img/twitter/twitter_gallery_card_example_3.png”>
<meta name=”twitter:image2:src” content=””http://www.colindocherty.co.uk/img/twitter/twitter_gallery_card_example_4.png”>
<meta name=”twitter:title” content=”Learn How to Mark Your Web Pages up for Twitter Card Gallery Tweets”>
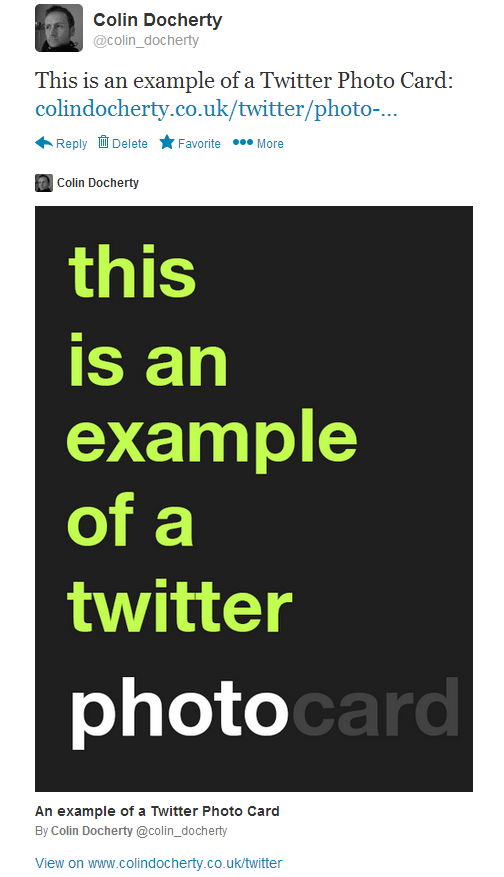
Photo Card
The photo card allows you to display a large image in either landscape or portrait orientation and does not require a title. Twitter will not create a photo card unless the twitter:image is of a minimum size of 280px wide by 150px tall.
More information on Twitters Photo Card can be found here.

HTML Code
<meta name=”twitter:card” content=”photo”>
<meta name=”twitter:site” content=”@colin_docherty”>
<meta name=”twitter:creator” content=”@colin_docherty”>
<meta name=”twitter:title” content=”An example of a Twitter Photo Card”>
<meta name=”twitter:image:src” content=”http://www.colindocherty.co.uk/img/twitter/photo-card.png”>
<meta name=”twitter:domain” content=”www.colindocherty.co.uk/twitter”>
Player Card
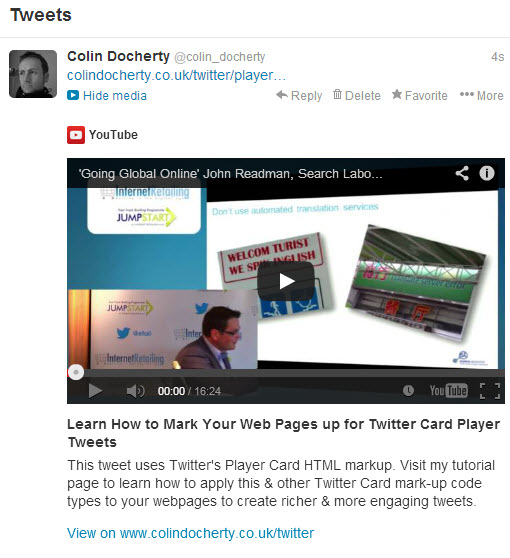
The player card allows pages embedded with YouTube videos (and other video sources) to be played directly within a Tweet. They differ from Vines in that they have no maximum play duration (Vines are only six seconds in length). In the below example, the video is actually 15 minutes long.
Player cards are a little trickier to implement and whilst you can use the Card Validator tool to generate the Player card code for you, if you video is hosted on YouTube, its actually easier to visit the YouTube page that the video is located on and copy and paste the Twitter Meta tags in the source code of the page.
Player cards take a few days to approve rather than a few minutes as they are subject to more rigorous checks regarding the content they contain before Twitter will allow them to be used publically.
More information on Twitters Player Card can be found here.

HTML Code (copied straight from YouTube source code)
<meta name=”twitter:card” content=”player”>
<meta name=”twitter:site” content=”@youtube”>
<meta name=”twitter:url” content=”http://www.youtube.com/watch?v=Qi1zuQ9qBr8″>
<meta name=”twitter:title” content=”Learn how to mark your webpages up for Twitter Card Player Tweets”>
<meta name=”twitter:description” content=”This tweet uses Twitter’s Player Card HTML markup. Visit my tutorial page to learn how to apply this & other Twitter Card mark-up code types to your webpages to create richer & more engaging tweets.”> <meta name=”twitter:image” content=”http://i1.ytimg.com/vi/Qi1zuQ9qBr8/maxresdefault.jpg”>
<meta name=”twitter:app:name:iphone” content=”YouTube”>
<meta name=”twitter:app:id:iphone” content=”544007664″>
<meta name=”twitter:app:name:ipad” content=”YouTube”>
<meta name=”twitter:app:id:ipad” content=”544007664″>
<meta name=”twitter:app:url:iphone” content=”vnd.youtube://watch/Qi1zuQ9qBr8″>
<meta name=”twitter:app:url:ipad” content=”vnd.youtube://watch/Qi1zuQ9qBr8″>
<meta name=”twitter:app:name:googleplay” content=”YouTube”>
<meta name=”twitter:app:id:googleplay” content=”com.google.android.youtube”>
<meta name=”twitter:app:url:googleplay” content=”http://www.youtube.com/watch?v=Qi1zuQ9qBr8″>
<meta name=”twitter:player” content=”https://www.youtube.com/embed/Qi1zuQ9qBr8″>
<meta name=”twitter:player:width” content=”1920″>
<meta name=”twitter:player:height” content=”1080″>
If you want to test any of these pages out for yourself and see how they look in an actual Twitter Feed, you can do so here where a page for each Twitter Card type has been marked up in the necessary HTML code ready to tweet. Happy Tweeting!