
![]() Insights
Insights
Image optimisation is key to a high-speed and high-ranking website. Uploading images with the optimal size, resolution, format, filename, and compression all contribute to improving the speed and readability of your site. Long before Google announced its Core Web Vitals algorithm update, image SEO has been vital for any website.
Images can occupy over 50% of all website requests if the website is image oriented. Therefore, considering image size and attributes prior to uploading will benefit both the speed and SERP rankings of your site.
All images should have:
Uploading an image with a higher resolution than the space it will be displayed forces websites to rescale files. Scaling an image to a lower resolution takes time and slows loading speed of the site. For example, if you require a thumbnail image that usually has a height and width of 200x200px, uploading a 3000x3000px image will put significant strain on the site.
This chrome extension is a useful tool to check image resolutions. After identifying the exact resolution, you can then resize the image accordingly and optimise site speeds.
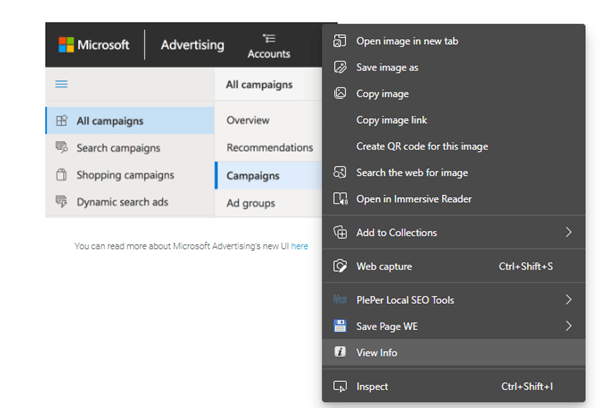
Right-click on the desired image and select view image info:

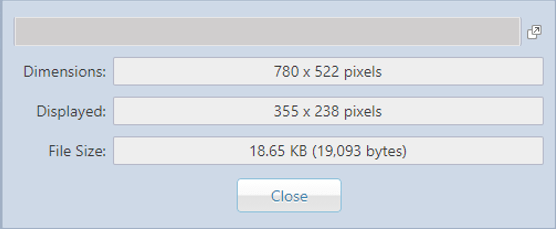
You will then see a popup box displaying the image’s resolution:

This reveals the displayed resolution at 355×238 pixels, but the uploaded image is 780×522 pixels. The solution for this is to resize the image and upload it again with the correct resolution. Image resizing is possible with any free image editor, both for Windows and Mac.
If you are unable to install any software on your computer, you can use an online image editor such as Photopea.
Where possible, images should have the lowest available size. Ideally, most images should be around 100 KB, although some significant header or slider images require larger sizes to maintain clarity. Compressing files that occupy larger site space can lead to blurred images.
Image size is important for search engines and site speed, as well as for users with limited data plans or weaker 3G connections. Large images will slow loading times and eat into mobile data, creating a negative customer experience.
There are many image formats featured across the web, the two most popular being:
JPEG should be used for all non-transparent images due to carrying a stronger compression than PNG. Converting formats is also possible with Photopea, although for faster, bulk compressions PNG to JPG and JPG to PNG are useful sites.
If you are using Photoshop or a similar tool, you will see an option for image quality when saving an image. You can lower this field up to 80% to improve site speeds as 100% is not always required.
You will also see an option to save image for web or print. The difference here is that PPI (pixel per inch) will be much higher (around 300 PPI) if the image is exported for print. For web, PPI is much lower (around 72 PPI) and optimal for online use.
Bulk compression is possible with the below sites:
The compression level that these tools use is lossless, so their image algorithm attempts to remove unused part of images that can’t be seen on the web.
For example, if an image has 50 shades of white, it will reduce to approximately 10 shades to save space in size. Percentage compression levels will vary on the type of the image, so it’s important to only compress once to avoid image artifacts.
Image filenames are not connected with website speed, although have significant impact on SEO. Search engines will struggle to recognise image content if you use vague titles, for example: image123.jpg.
Optimal filenames are short, descriptive and easy to understand for both humans and search engines. For example, Core-Web-Vitals-LCP-Search-Laboratory.jpg would be a perfect example if the image is showing Core Web Vitals LCP score for the Search Laboratory website.
Image filenames are particularly important for an ecommerce, image-oriented website like fashion. For example:
“brandname-blue-floral-print-twist-front-midi-dress.jpg”
This description says enough about the product without needing to open the file and therefore boosts SEO for that product, whilst still appearing in Google’s image and shopping searches.
ALT text was originally invented for visually impaired web browsers using screen readers so the reader can advise what the image is displaying. Although search engines claim use of AI to identify image content, ALT text contributes significantly.
ALT text is very useful for any image-oriented websites. Especially in ecommerce, products can be boosted in Google’s image and shopping SERPS due to clear ALT text.
Adding ALT text to any website is often located in the media section of content management systems. However, to add the source code manually, place the text next to the ‘img src’ tag, for example: <img src=cat.jpg alt=”image of a cat”>.
Considering image SEO is a fast and efficient way to boost site speeds, improve SERP rankings and create a more positive, user-friendly experience across your website. Subtle changes to files and the way they are uploaded allows search engines to better understand content and help place your site in front of the right readers.
Find out more about how we can boost your performance with technical SEOContact us

![]() Insights
Insights

![]() Insights
Insights

![]() Insights
Insights