When building a website, one of the first things which should be considered is the structure. It is fundamental to the success of a site and if planned properly can avoid many issues further down the line. For this post we will be using a small ecommerce site as an example of how to structure a site and how to give the crawlers an easier job of finding all the content.
First Steps
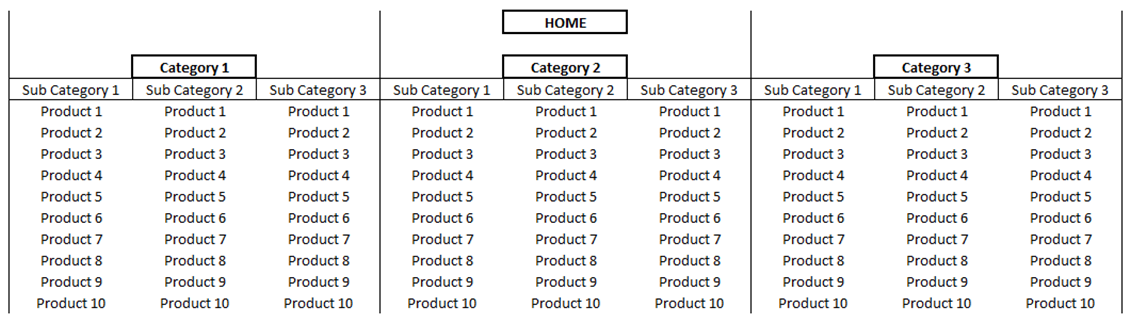
We won’t go into detail of keyword targeting here and planning the build of a site around the terms you wish to rank for – that subject deserves a post of its own. Basically the category and sub-categories will be targeting most of the broad terms so keeping these in the first 2 levels (the root being level 0) are essential. As mentioned, we will use a small, fictional ecommerce site as an example – the site happens to sell 90 products which fit neatly into 9 sub-categories within 3 main categories. This will form the basis of our structure and the map of the pages would look something like this:

Because this is a small site, the category and sub-category pages could be linked to from the main navigation whilst still maintaining a sensible number of links per page. This is ideal to reduce the number of clicks both users and search engine crawlers have to go through in order to reach the deepest pages of the site (3 clicks is desirable, 4 a maximum). Reducing the number of clicks to the deepest content is known as flattening – this shouldn’t be confused with a flat structure where all of the pages are only one level down from the home page – as we still want multiple levels but want to be able to access pages within those levels with the least amount of clicks. It may be though that a site sells many more than 90 products meaning more category and sub-category pages, in this case its likely that only the parent category pages would be linked to in the main navigation which increases the number of clicks but will still not go over the 4 we mentioned earlier. At this stage it is important to think about how pages should link together in order to pass authority efficiently around the site.
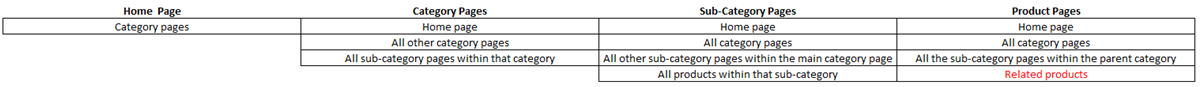
The chart below shows which pages should be linked to effectively pass authority between the various levels of the site:

This is based on not being able to link directly to the sub-category pages through the main navigation which is why on the sub-category and product pages we would link to the other sub-category pages within the same parent category – these act as logical steps back to the root.
Silos and Internal Linking
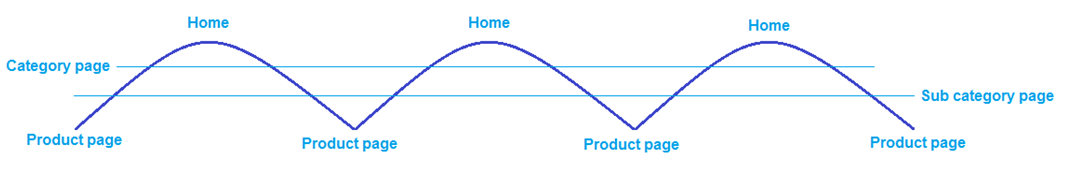
So, the mapping of the example sites structure looks great – a neatly structured site broken down logically. However we have created a silo effect which we need to address. As it stands, authority is able to pass up and down through the various levels of the site and at higher levels via the main navigation authority can also be passed across. What if product 10 in sub-category 3 of category 2 was particularly popular and had a good number of links pointing at it? To pass some of this authority to other product pages it would have to travel up, across then down through the main navigation. The diagram below explains this:

But we want this products authority to be passed much more easily across the site to make the best use of it.
Methods
It wouldn’t make sense to link to all other products from every product page – the user experience would be poor, it would look terrible and you would create far too many links per page. A much more logical way to pass authority across an ecommerce site is by adding links to things like related products, customers who bought this also bought’ and recommended items. The first two could be pulled from the database reducing the work for the webmaster whereas the recommended items could be specified by the webmaster for cross selling and authority purposes.
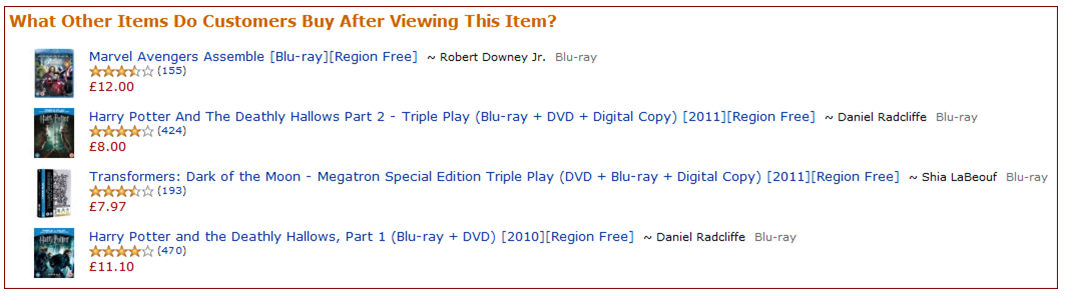
The examples below show how other sites are doing it:
Amazon

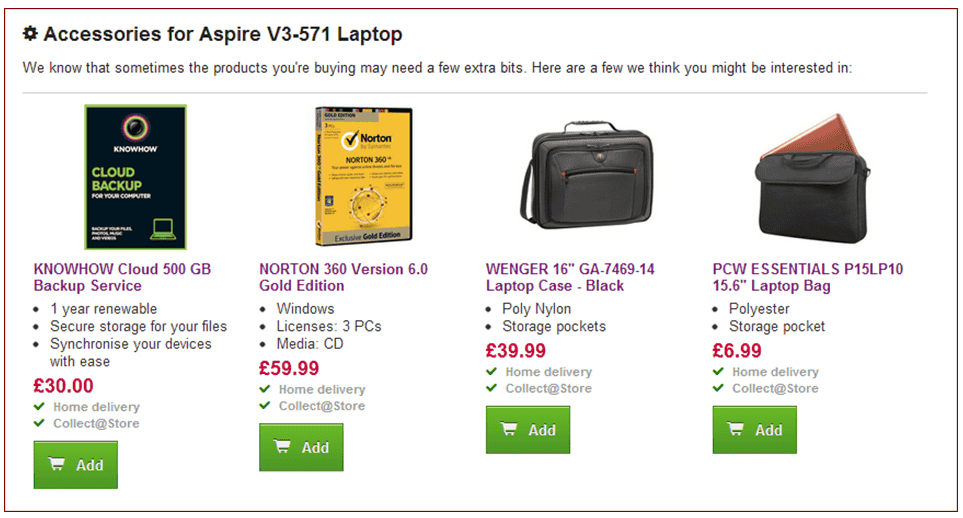
PC World

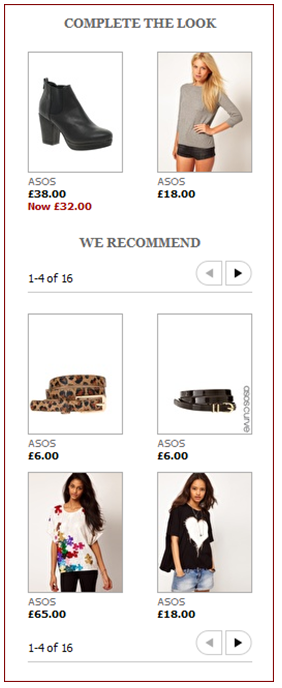
ASOS

Implementing this site wide ensures that more pages will benefit from the link juice pointing at the product page mentioned earlier therefore giving them a better chance to rank for their target term(s).
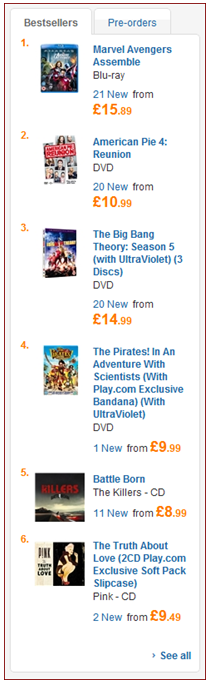
Its also a good idea to pass link juice down to product pages which target keywords with a large volume, a good way to do this is to add a bestsellers or recommended products list on the home page. The below image shows something similar on Play.com:

Other Supporting Methods
There are other things we can do to help users and crawlers understand the structure of the site. Adding breadcrumb navigation links to all pages would help as would to add and maintain XML and HTML sitemaps. A link to the HTML sitemap could be placed in the footer so that every page on the site is linking to it.
URL Structure
As discussed its important to use sub-directories to structure the data and logically tier your sites content. The URL structure should reflect this and the category & sub-category names should be present in the URL. For example:
- Root – www.searchlaboratory.com
- Category page: www.searchlaboratory.com/category-name
- Sub-category page: www.searchlaboratory.com/category-name/sub-category-name
Product pages need a bit more consideration because if the same product exists in multiple categories accidental duplicate content can be created. If for instance product 1 sat in both sub-category 2 and sub-category 3 then you could end up with 2 URLs serving the same content , which isnt good.
www.searchlaboratory.com/category-name/sub-category-2/product-1
www.searchlaboratory.com/category-name/sub-category-3/product-1
I can see 3 ways of combatting this:
- 1 URL per product which comes directly from the root – www.searchlaboratory.com/product-1
- 1 URL per product containing category and sub-category names but regardless which path the user takes to the product page it will show the URL containing the first category the product was added to. (The breadcrumb could still show the path they took to aid user experience)
- URLs showing the full path the user took to land on the product page but canonicalising the primary category. This is my preferred method as the sub-directories are still present in the URL, its good for user experience and duplicate content is handled by canonical tags. This method should be handled by the CMS so when a new product is being added and multiple sub-categories are being selected a primary should be specified and the canonical tag should be injected into the code of the secondary sub-categories specifying the primary sub-category as the canonical version
The following post on Smart Insights contains some good specific ecommerce SEO tips.
Summary
The key points to take away are:
- Sites should be logically structured so that users and search engine crawlers can understand the most important pages
- Regardless of the level of categorisation try to aim for the deepest content to be accessed in 3-4 clicks from the home page
- URLs should contain sub-directory information
- Think carefully about product URLs and duplicate content – choose the method which works best for your site
- Support your structuring with breadcrumbs, XML sitemaps and HTML sitemaps


